Write the Darn Docs
read.me
- Raymond Camden
- Developer Evangelist @ HERE (maps, routing, etc!)
- Enterprise Cat Demo Builder
- Second best "Just Dance 2019"player (in my house)
- www.raymondcamden.com
- @raymondcamden

A Confession
I struggle
A lot
Why?

Instructions
- Preheat oven to 375
- Unroll and separate into triangles
- Roll up triangles, starting at wide end




One more example...




Docs are Important
Docs are Everything!
My Soapbox
Based on "My Thoughts on Documentation"
Generally going from high level broad tips to very specific suggestions.
An Apology
Let's Begin with a Rule
Documentation is Required
Making Documentation Required
- Make it required!
- Make it part of the process
- Idealy have a NON-team member review
- Always true: Docs with spelling mistakes and grammar mistakes > no docs
Making Documentation Required (Cont)
What to Include (and When)
Include Everything!
Include Everything?




Later...

How about When?
AKA, when I do bring up topic X versus topic Y?
Required vs Optional
What do I need to do EVERY TIME I work with X versus what I may do with X.
My TOC
- An introduction, light weight, and a quick read.
- Installation (enough to play, simplest version)
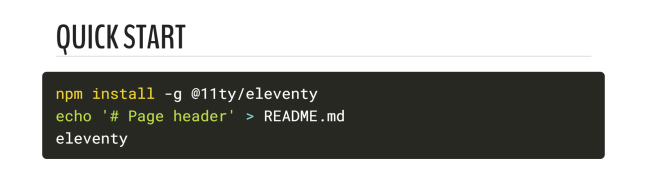
- Getting Started, a quick demo where I can see the thing in action (think quick win)
- Everything Else

But wait...
People don't come in via the front door...
Imagine you Googled for "stripe api products" (contrived example)
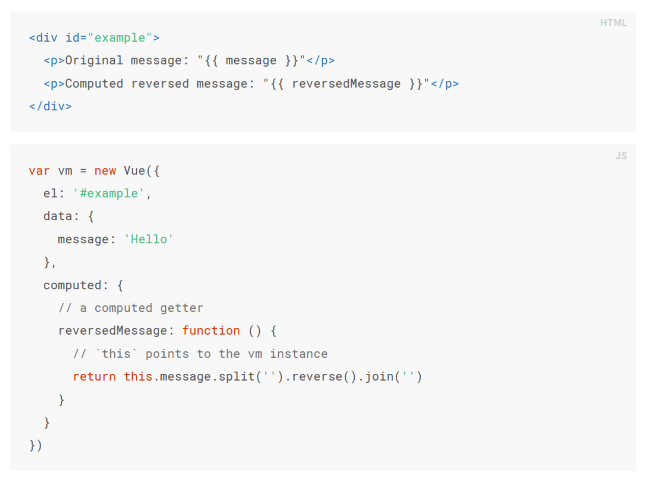
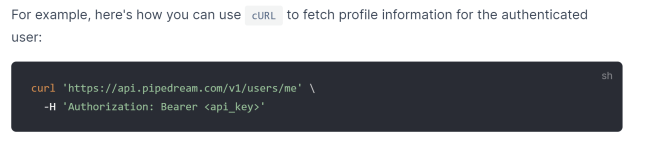
Code Samples
Yes, Do Them!
How much to include?
Demo
Adding placeholder to a form field
<html lang="en">
<head>
<title>Placeholder Demo</title>
</head>
<body>
<form action="/process" method="post">
<label for="name">Your Name: </label>
<input type="text" name="name" id="name"
placeholder="Type your name here...">
<input type="submit">
</form>
</body>
</html>
<form action="/process" method="post">
<label for="name">Your Name: </label>
<input type="text" name="name" id="name"
placeholder="Type your name here...">
<input type="submit">
</form>
<input type="text" name="name" id="name"
placeholder="Type your name here...">

Suggestion:
Include a short snippet focused on the subject matter and link to a full example.
Link destinations - Gist (good), CodePen (better!), CodeSandbox (really good too)
Suggestion:
- Use a code formatter:
- Prism
- highlight.js
Things to Avoid
- Pictures of code
- Code you can't copy
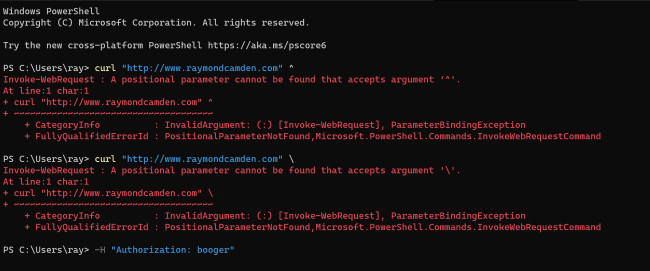
Another Consideration




curl "http://www.raymondcamden.com" ^
-H "Authorization: booger"


Recap
- Have a policy where docs for features are required.
- What should you document and what shouldn't you document?
- Think about your organization of docs (what is shown first, what is required, what about people who come in via search engines).
Tips
My pet peaves...
Tip One: Animated GIFs

Tip One: Animated GIFs
Just Don't
Tip Two: Jokes
Tip Two: Jokes
With Caution
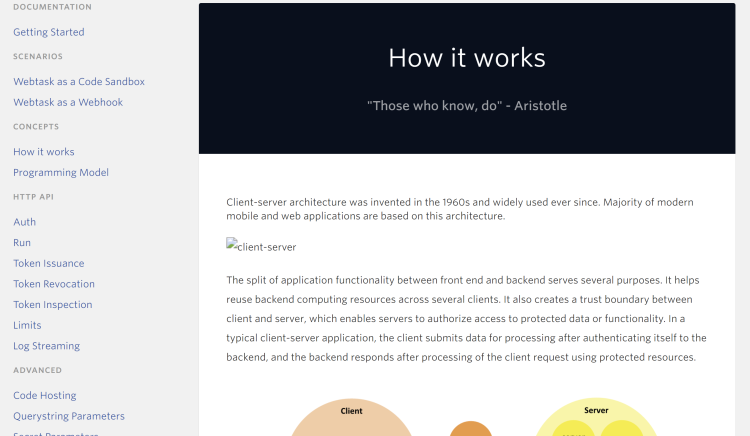
Tip Three: Required Login
Tip Three: Required Login
Just Don't
Tip Four: Let Me Help!
Suggestions
- Link to GitHub to edit (example)
- Typo/Improvement report form
Tip Five: Official Docs Person
Suggestions
- If you are lucky enough to have a team...
- Look in the "less-technical" segments of your users
Tip Six: Formats
Suggestions
- HTML
- Swagger (API specific)
What Next?

Questions
reach me at @raymondcamden